Making Your Hotel Images Work for your Website
Whether you take your photos yourself or have them shot by a professional, you’ll end up with some images that you’ll want to showcase on your website.
Your website is potentially the first thing customers will see, so it’s important the photos of your hotel show off your premises and services and entice people to want to come and stay there. But they also need to be optimised for something else – SEO.
If you currently run a website (which should be all of you), then you’ll hopefully already know a bit about SEO and how it works, but let’s look at it quickly now.
Google is by far the most popular search engine in the Western World, and as such, it sets the standard by which other search engines operate. We can, therefore, assume that anything we do to ensure our website is found there, will work elsewhere.
For our purposes, we’ll concentrate on the one factor that can not only keep your users happy, but has a huge influence on Google ranking.
Image size
When people visit a web page, they want to see it quickly.
Many people are now using their mobile phones to look at the web, and when they do, they’re often on a mobile network, not Wi-Fi. This brings problems.
The mobile network is still nowhere near as fast or reliable as wi-fi, and it’s often metered, i.e., people will pay for the amount of data they use.
It’s therefore in the interests of website owners to make their sites as fast as possible, and get across as much information as they can without causing huge data downloads.
One of the easiest ways to do this is to use image compression.
When you download your image from your swanky digital camera, it will probably be huge, and yet many people take these images and upload them straight to their website.
Even from a fairly entry-level camera, you’ll probably find an uncompressed image weighs in at about 12Mb, which if left uncompressed will take ten seconds to download on fairly standard broadband.
That’s a lifetime on the Internet, and most people will give up and move on to another site.
On a mobile phone, it’s even worse.
Even on 4G, it could take nearly a minute to appear on the phone.
Not only that, it’s taking up a lot of the mobile users’ bandwidth.
If all of your images were that size, it would take just 300 images to reach the average user’s monthly allowance.
Do you want to be responsible for that?
Luckily it’s possible to compress images, so they take up only a fraction of that space, and it’s easy, too.
PhotoShop compression
If you have PhotoShop, you can export your images in a format that allows them to be compressed, but retain their quality.
The first thing to do is to resize your images.
Here’s a screenshot of an image I’ve important from a very cheap camera, and you can see that the pixel width is over 4000, which is larger than most people’s screens, probably by a factor of four.

If you’re creating images for your page, you should probably be looking at more like 650 pixels maximum.
So at the moment, the size is 6.7 megabytes, which in web terms is huge.
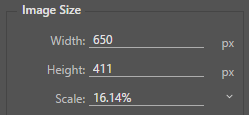
Let’s change the size first down to 650px wide.
We can see that the height is automatically adjusted to keep the aspect ratio correct:
 And what’s this done to the size?
And what’s this done to the size?

That’s a much more manageable size, but still way too big.
So, let’s go and look at the quality:
As you can see, it’s set to 100%, so if we drop the quality down to 50%, this makes a massive difference to the file size:

50kb is now a much better file size, in fact, it will download in less than a second!
But surely such a drop in quality means the picture will look terrible?
Take a look, here’s the original at 100% next to the one at 50%, can you tell which is which?

Jpeg is a wonderful format for the web, and it means we can show fantastic images without having to have huge downloads.
Checking your website
At this point, it would be a good idea to check your website and see if your images are causing it to load slowly.
So, head over to Pingdom tools, here: https://tools.pingdom.com/
Pop your website in and see what results you get.
If your images are slowing you down, you now know exactly what to do to fix it!
